-
- Downloads
Merge pull request #5416 from benjiwheeler/project-state-diagram
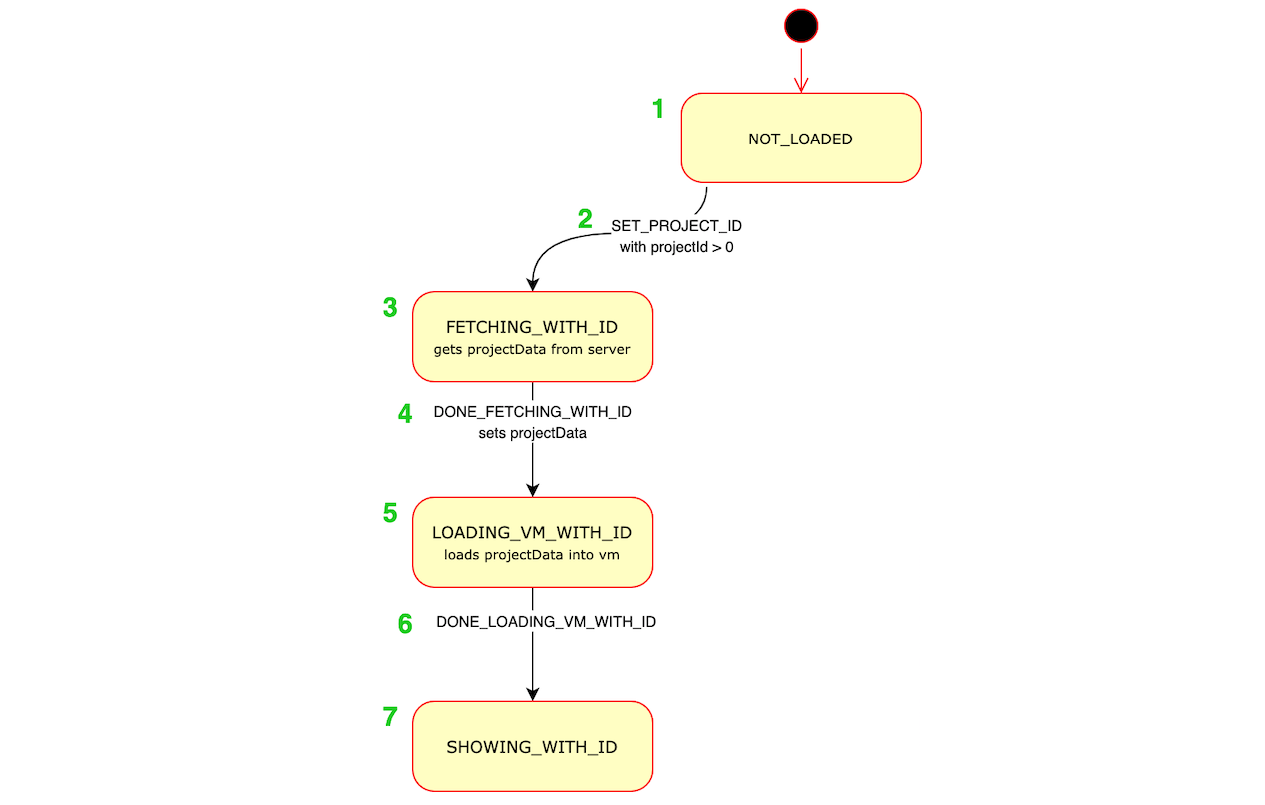
Project state diagram
No related branches found
No related tags found
docs/project_state_diagram.svg
0 → 100644
File suppressed by a .gitattributes entry or the file's encoding is unsupported.
docs/project_state_example.png
0 → 100644
107 KiB